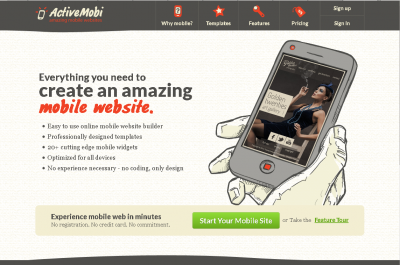
19 października 2012, czyli niemal rok temu, koledzy z firmy w której pracuję oficjalnie uruchomili serwis activemobi.com służący do tworzenia mini-serwisów internetowych dla przeglądarek w urządzeniach przenośnych, czyli dla smartfonów i tabletów.
Serwis w założeniu zapewnia dwie rzeczy:
- Prosty edytor pozwalający na tworzenie strony z gotowych komponentów (ang. widgetów) oraz wpisanej treści i wgranych obrazków.
- Wybór szablonów umożliwiających szybkie tworzenie ładnych serwisów dla konkretnych branż.
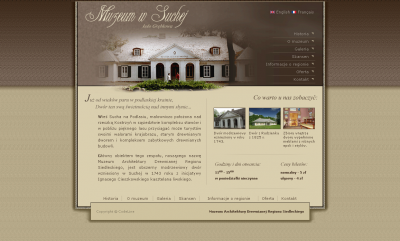
W końcu postanowiłem sprawdzić jak to działa w praktyce i przy okazji przekazać im stosowne opinie. Żeby nie wyklikiwać nowego serwisu zupełnie chaotycznie, postanowiłem wziąć na warsztat istniejącą stronę rodzinnego biznesu i stworzyć jej mobilny odpowiednik:
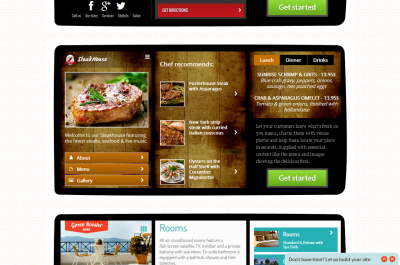
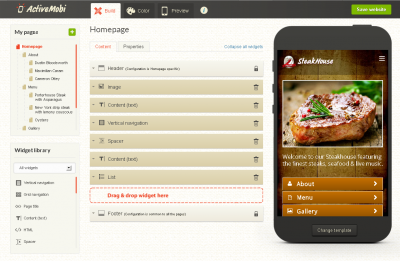
Zacząłem od wyboru szablonu który byłby choć trochę zbliżony do obecnej strony WWW. Szybko znalazłem brązowy szablon dedykowany restauracji :-):
Po kliknięciu „Get started”, bez żadnej rejestracji, przeszedłem od razu do edytora mojego nowego serwisu:
Oczywiście początkowo wypełniony był przykładowymi danymi restauracji. Cierpliwie po kolei wykonałem następujące kroki:
- Zmiana loga na własne.
- Zmiana nazw podstron serwisu na takie jak w mojej stronie WWW – wszystkie komponenty nawigacyjne, takie jak rozwijany menus na górze czy duża nawigacja na środku strony głównej, zaktualizowały się automatycznie.
- W miejsce przykładowych tekstów wkleiłem (copy & paste) własne.
- Między akapity tekstu wrzuciłem swoje zdjęcia – w podglądzie po prawej stronie od razu widziałem jak ładnie dostosowały się do szerokości ekranu urządzenia.
- Do podstrony „O muzeum” cierpliwie wrzuciłem 12 zdjęć do komponentu „Image gallery”, czyli tabelki ze zdjęciami z możliwością powiększenia wybranego po kliknięciu – to okazało się najsłabszą częścią zarówno procesu edycyjnego jak i w trakcie działania serwisu, poruszę to poniżej.
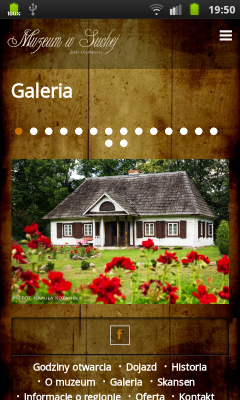
- Do podstrony „Galeria” równie cierpliwie wrzuciłem 16 zdjęć do komponentu „Image carousel”, czyli „karuzelki” w której widać jednocześnie jedno zdjęcie a do kolejnych można się wygodnie przenieść „ciągając” palcem w prawo lub lewo.
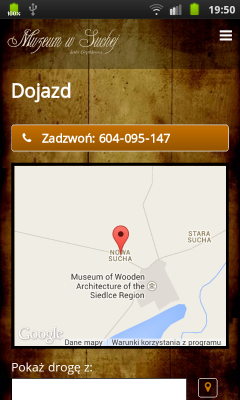
- Na stronach „Kontakt” i „Dojazd” umieściłem „Click to call” który pozwala na wykonanie szybkiego połączenia telefonicznego ze zdefiniowanym przeze mnie numerem telefonu.
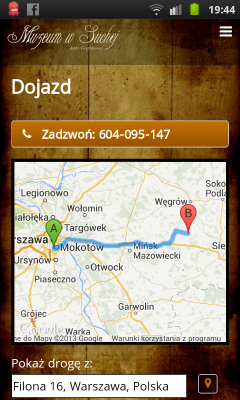
- Na stronie „Dojazd” umieściłem komponent „Google maps” który wyświetla interaktywną mapkę okolic podanego przeze mnie adresu z serwisu Google oraz umożliwia zaplanowanie drogi dojazdu.
- W komponencie stopki wpisałem adres fanpage mojej witryny w serwisie FaceBook i wyłączyłem pozostałe opcje (Google+, Twitter, Youtube) – wygląda stopki w podglądzie od razu się zaktualizował.
W międzyczasie, żeby przypadkiem nie stracić zapisanych zmian, kliknąłem „Save website” i wykonałem naprawdę szybką rejestracje, wyłącznie przez podanie adresu e-mail i hasła, nawet bez powtórzenia. Tak stworzonemu serwisowi został wygenerowany roboczy adres http://sucha.activemobi.com/.
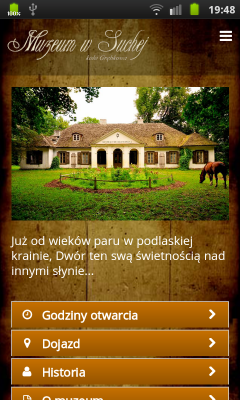
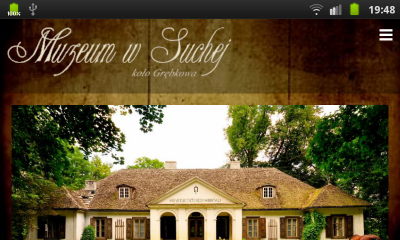
Po dwóch (!) godzinach uczenia się serwisu i przygotowaniu treści po wpisaniu adresu URL w smartfonie ujrzałem gotowy serwis:
Jak sądzicie, fajny? Mi się bardzo spodobał.
Największym minusem okazało się wspomniane wgrywanie zdjęć do komponentu galerii i karuzeli:
- Nie można wybrać zbioru plików i wgrać ich jednocześnie – podobne rozwiązanie istnieje w większości popularnych serwisów od ponad roku,
- Dla poszczególnych zdjęć nie można zdefiniować opisu – gdy porówna się „normalną” stronę WWW i zdjęcia na wersji mobilnej to widać brak opisów, nie ma ich bo nie ma możliwości dodania. W mojej opinii to duży minus, bo te opisy są ważne.
Serwis w podstawowej wersji jest darmowy, w rozszerzonej płatny $65 rocznie. Jednym z elementów „rozszerzenia” jest możliwość zdefiniowania własnej domeny pod którą będzie działał serwis zamiast standardowej xxx.activemobi.com. Ja po znajomości skorzystałem z opcji rozszerzonej i uruchomiłem serwis mobilny pod adresem http://m.sucha.podlasie.pl/.
Dodatkowym gratisem jest możliwość pobrania i umieszczenia na klasycznej stronie małego skryptu JavaScript, który po wykryciu że żądanie przychodzi z urządzenia mobilnego, wysyła przeglądarkę do strony „mobilnej”.
Możecie następująco sprawdzić jak to działa: gdy w przeglądarce w komputerze wejdziecie na adres http://www.sucha.podlasie.pl/ zostanie Wam zaprezentowana strona „klasyczna”. Jeżeli jednak ten sam adres wpiszecie w przeglądarce komórkowej to najpierw załaduje się strona klasyczna ale po chwili załaduje się strona mobilna. Jeżeli komuś nie chce się wklepywać całego adresu do przeglądarki w telefonie to polecam zdjęcie QRCode:

Miłej zabawy.












Ciekawy artykuł 🙂
A przeszło mi przez myśl, że to mało amerykańska usługa, bo te przeważnie nie obsługują dobrze języka polskiego. Super projekt. Gratulacje dla kolegów.